The Infinite Woman // Katie Schaag

I. Introduction
The Infinite Woman is an interactive poetry platform that computationally performs contemporary poetic techniques of remix (combining two or more texts) and erasure (removing or extracting existing language to reveal patterns). With my conceptual and creative direction, the cross-platform web app was designed and implemented in 2019 by a team of Georgia Institute of Technology computer science and computational media students: Alayna Panlilio, Ryan Power, Josh Terry, Alex Yang, and Jeffrey Zhang. It was selected by the 2020 ELO Media Arts Festival curators for the planned art exhibition at CityArts Gallery in Orlando, FL, ultimately launched as the virtual exhibition (un)continuity. It has also been selected for inclusion in ELO's Electronic Literature Collection, Vol. 4. The cross-platform web app is hosted at www.theinfinitewoman.com, and should be compatible with all devices and all internet browsers (except Safari). It displays best on a desktop or laptop. TDR is also hosting the web app; click the image at the top of this page to access it.
As an artistic intervention and a feminist critique, the platform remixes excerpts from Edison Marshall's novel The Infinite Woman (1950) and Simone de Beauvoir's book The Second Sex (1949). Marshall's novel is a melodramatic, male-authored, first-person fictional narrative in the voice of Lola, a protagonist who embodies the myth of "the eternal feminine." Beauvoir's existentialist philosophy of gender deconstructs the socially constructed ideal of natural womanhood. The web app recombines and recontextualizes the two source texts' vocabulary and syntactic patterns, infinitely generating language that attempts to describe and critique an eternal feminine essence. Revealing patterns through iterative permutations, the algorithm stretches the logic of "the infinite woman" to the breaking point. Meanwhile, user-generated erasure poems proliferate possibilities for deconstructing and reimagining gendered subjectivity.
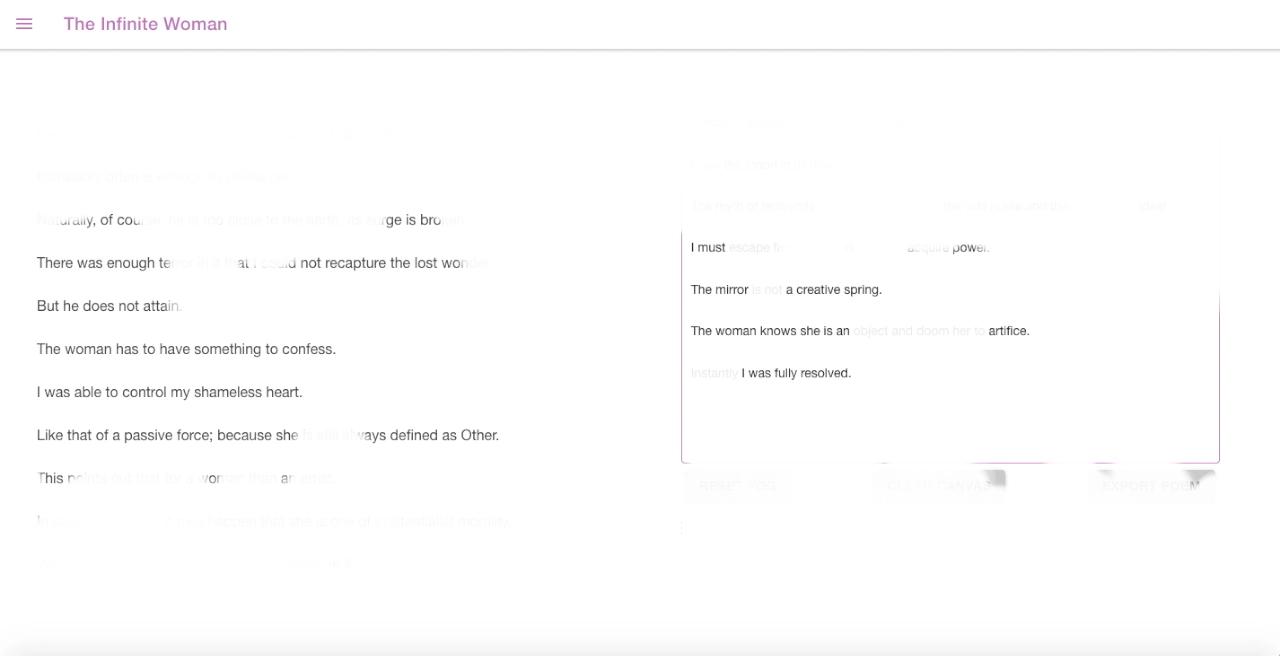
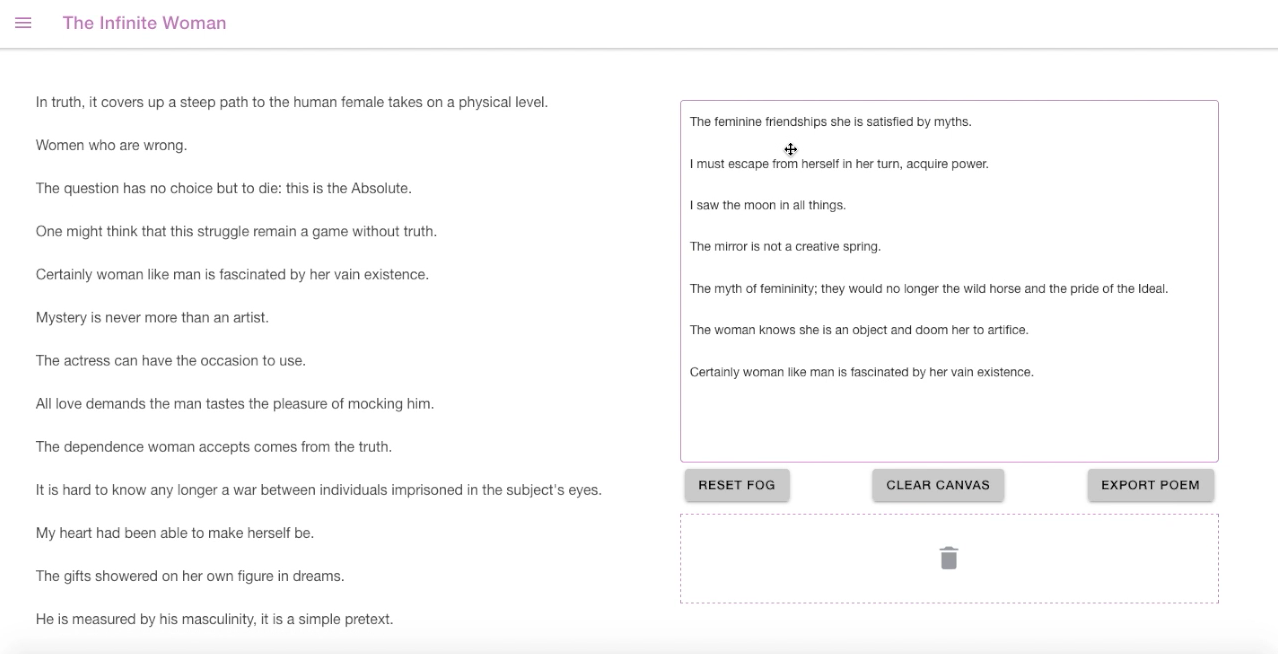
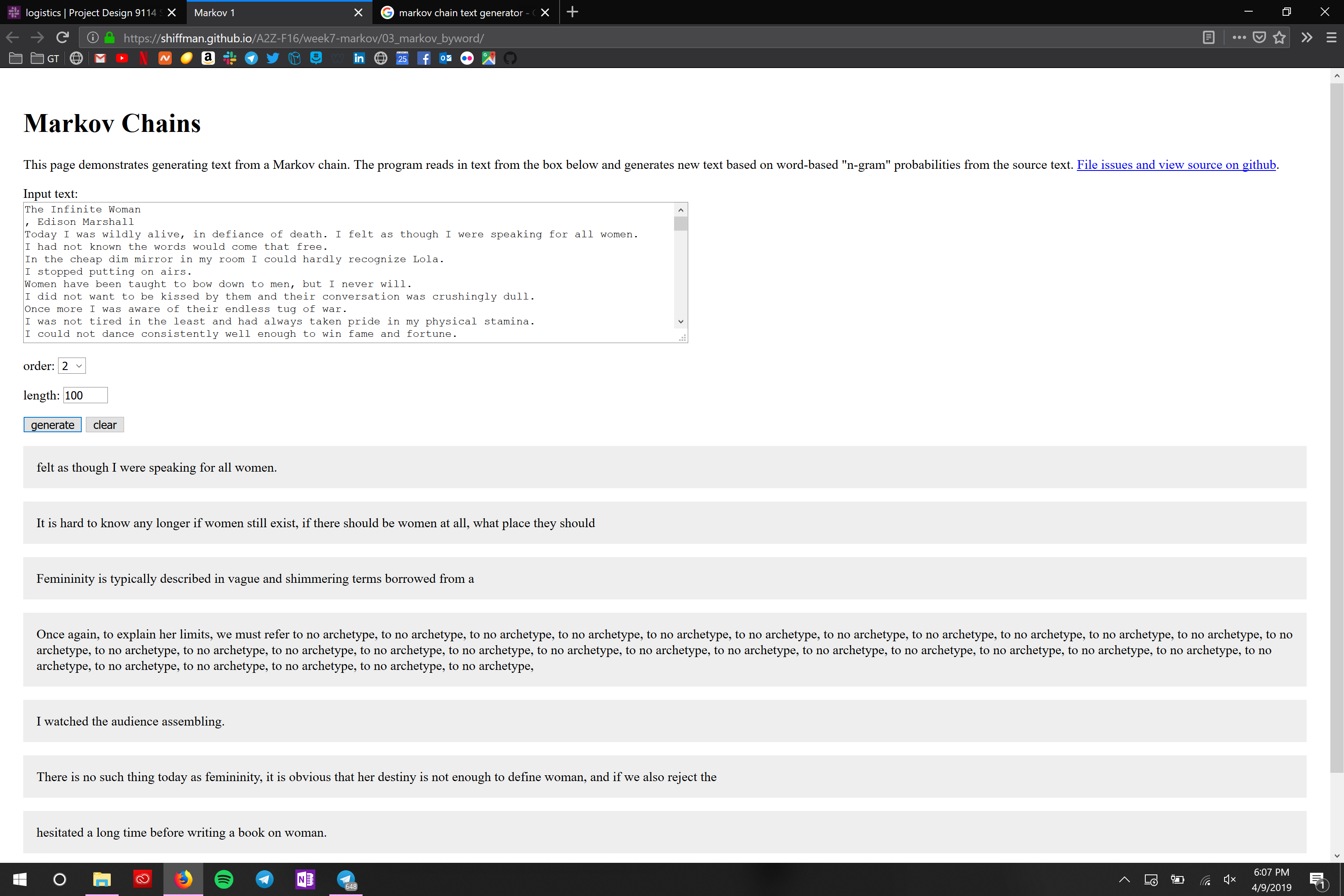
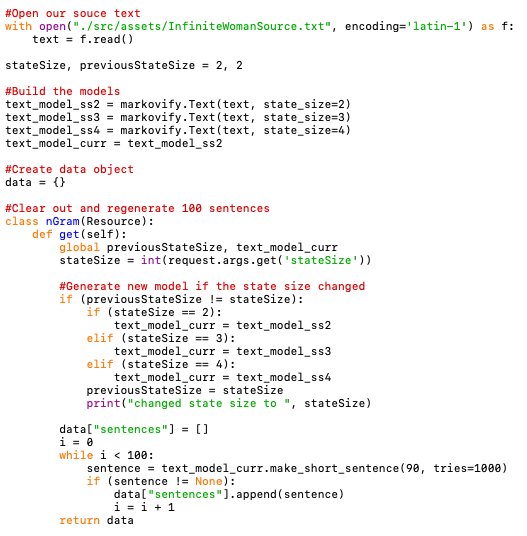
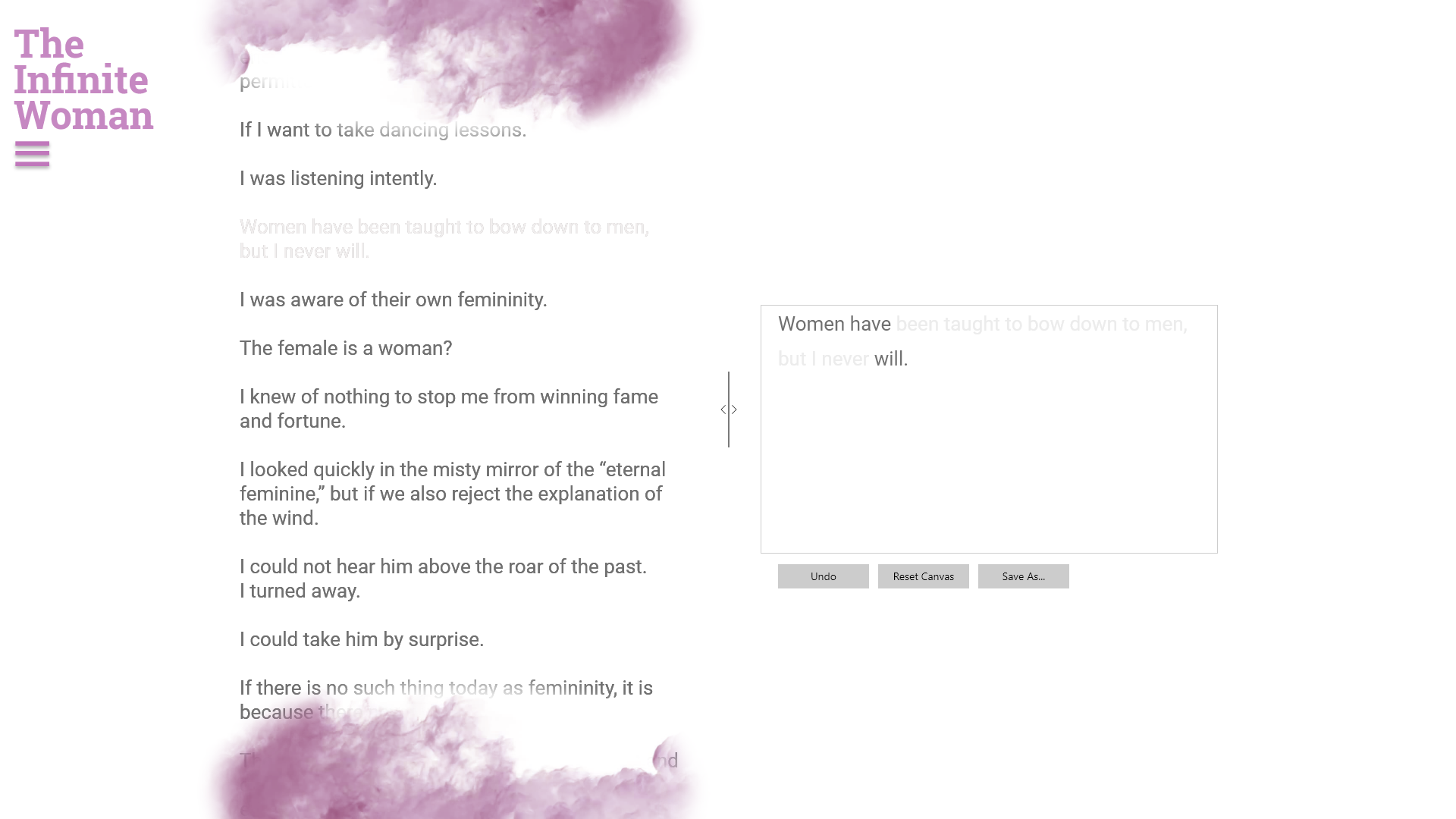
The user interface features infinitely scrolling sentences procedurally generated by an n-gram algorithm. With a word-based markov chain, the backend algorithm remixes excerpts from the two source texts based upon predictions of which words are most likely to follow each other:

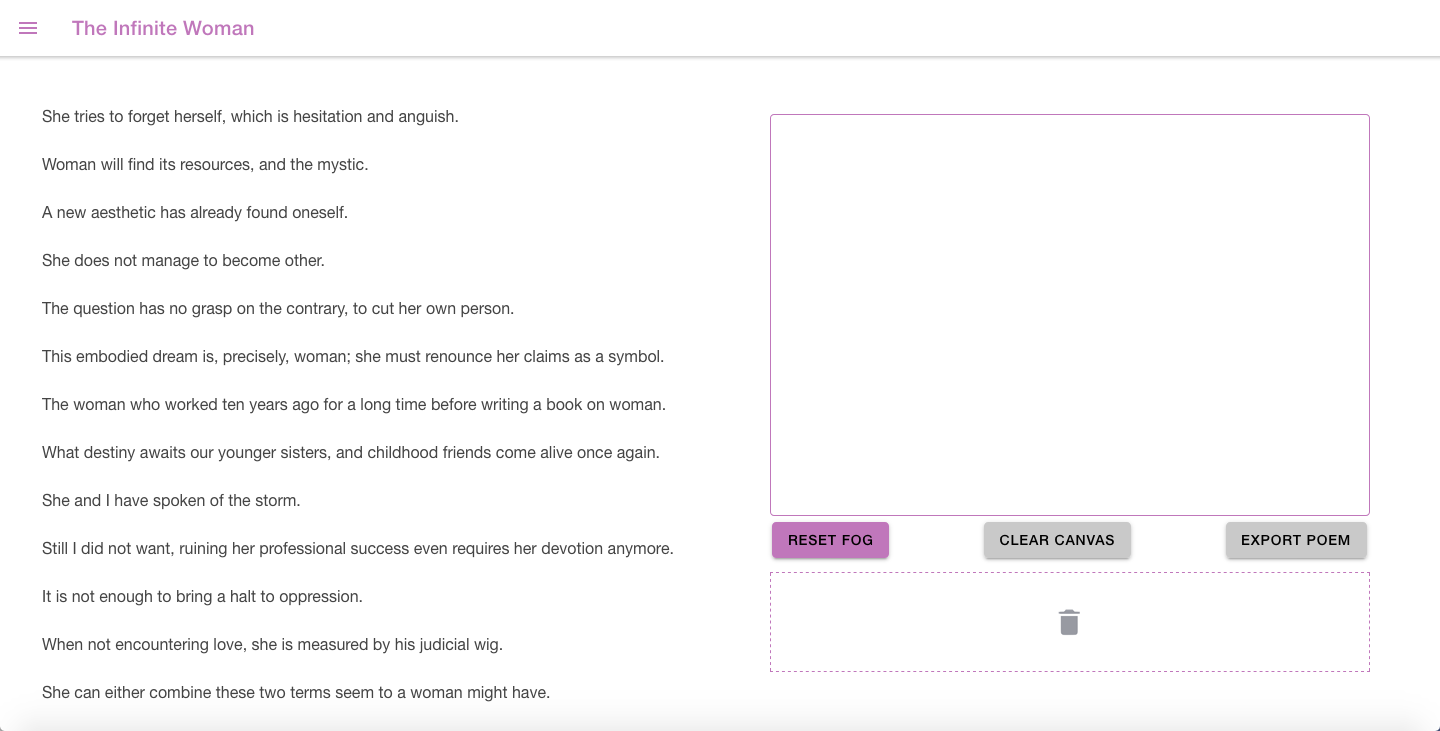
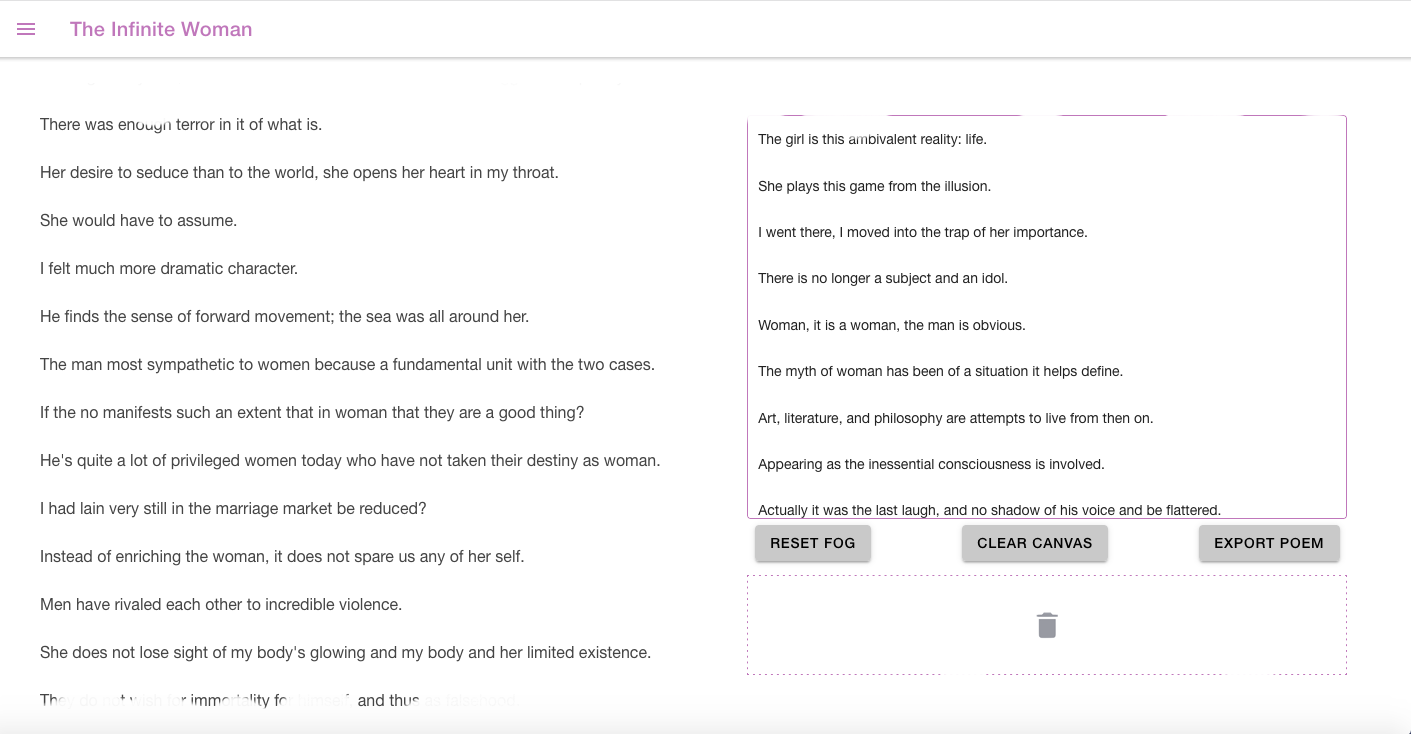
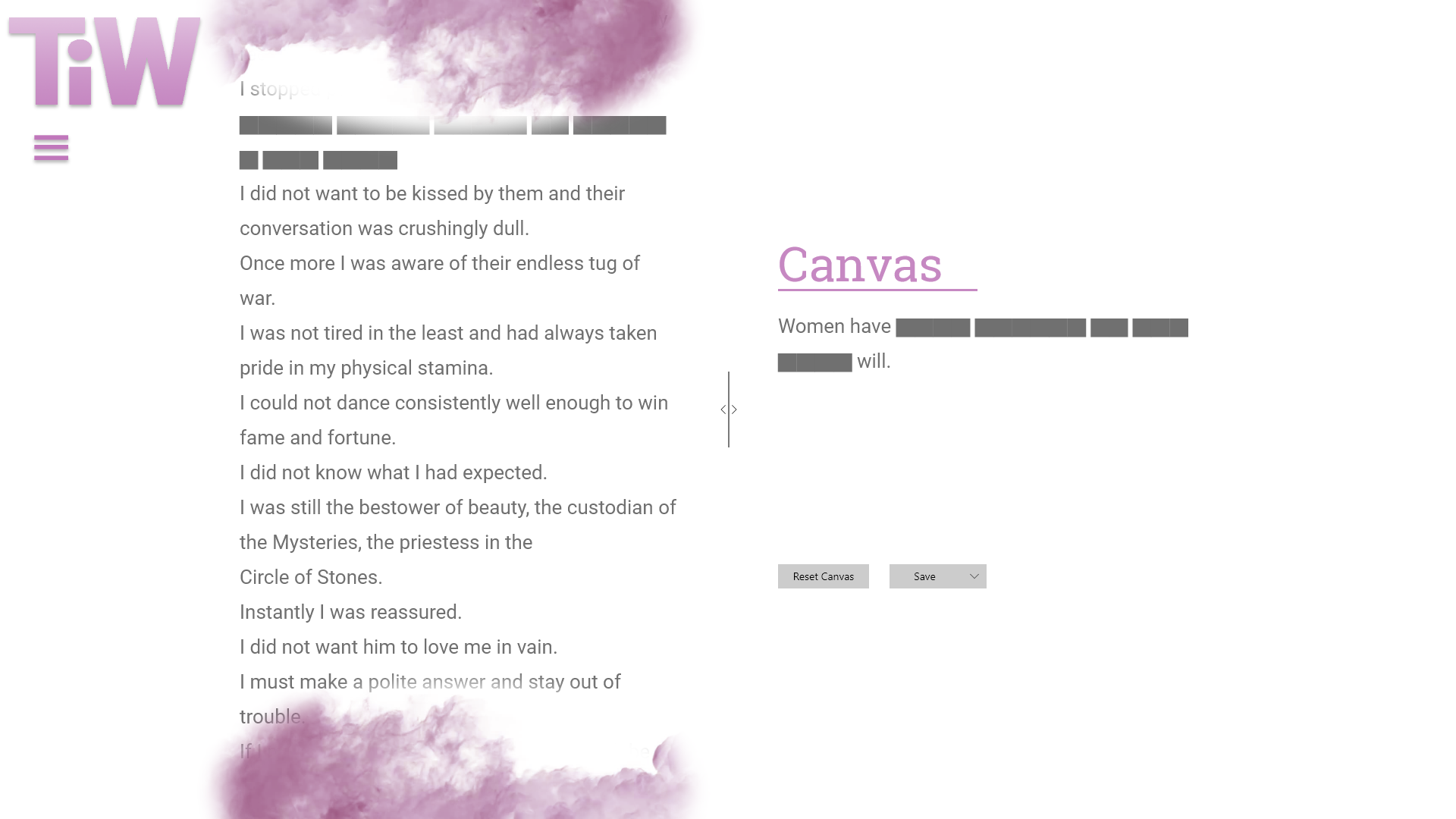
The user can select sentences from the infinitely scrolling text to send to the canvas workspace:

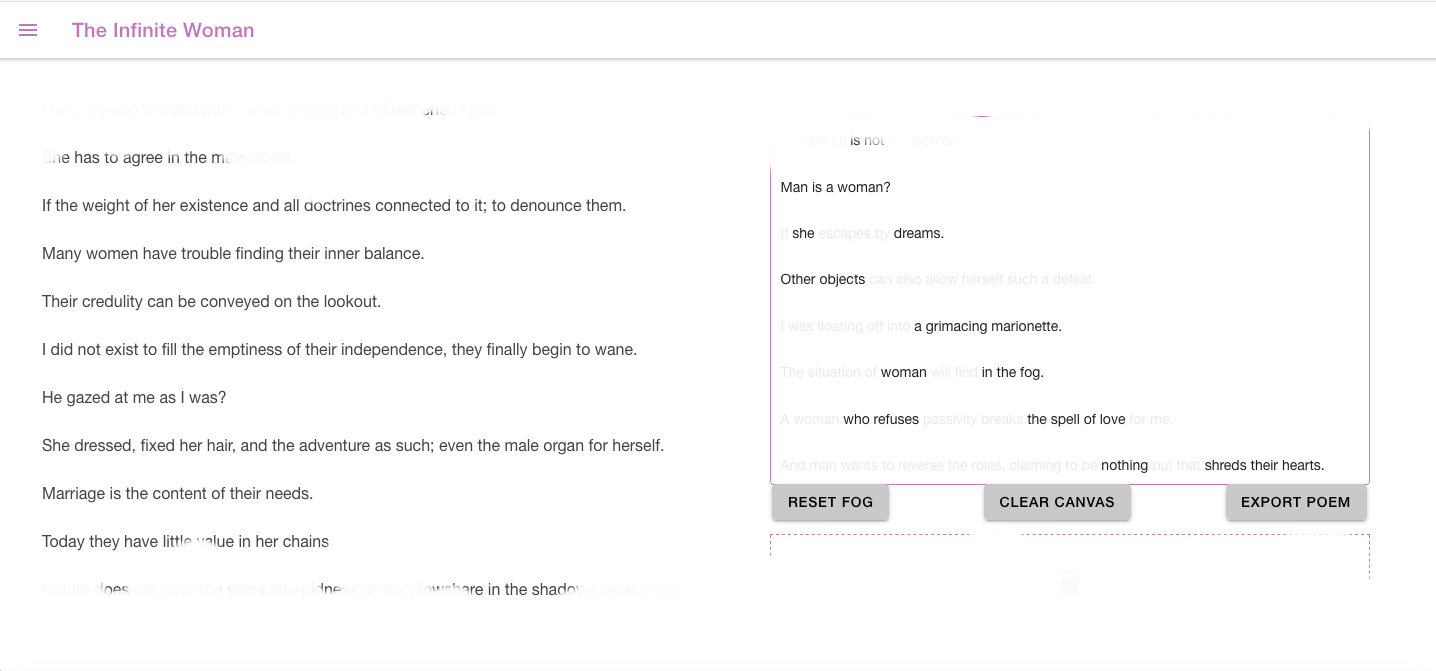
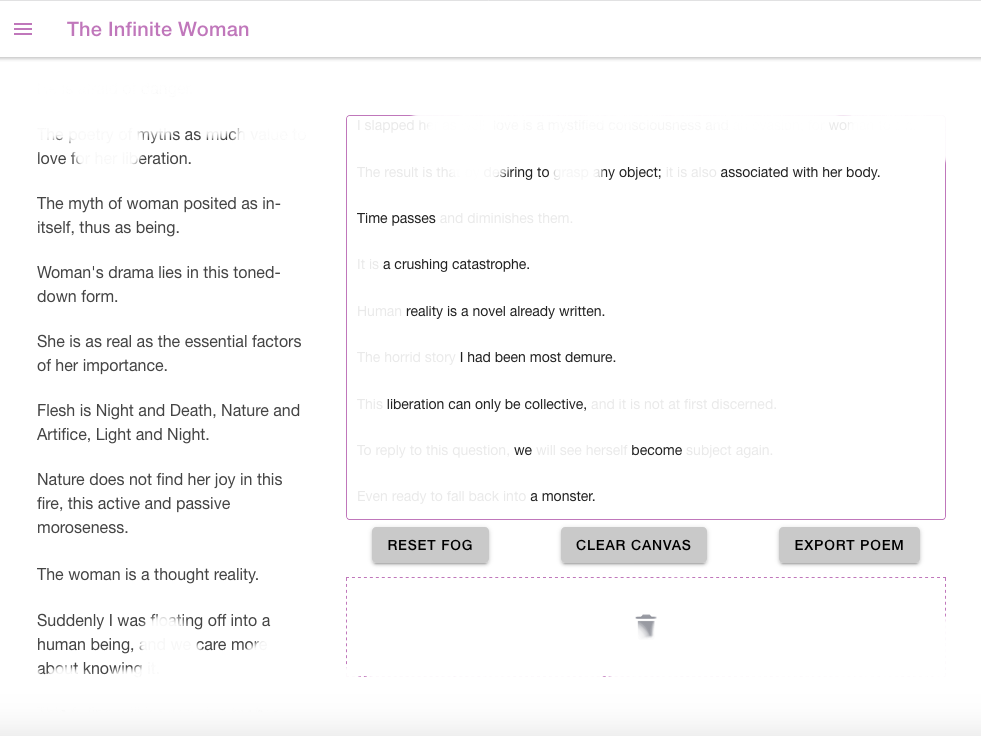
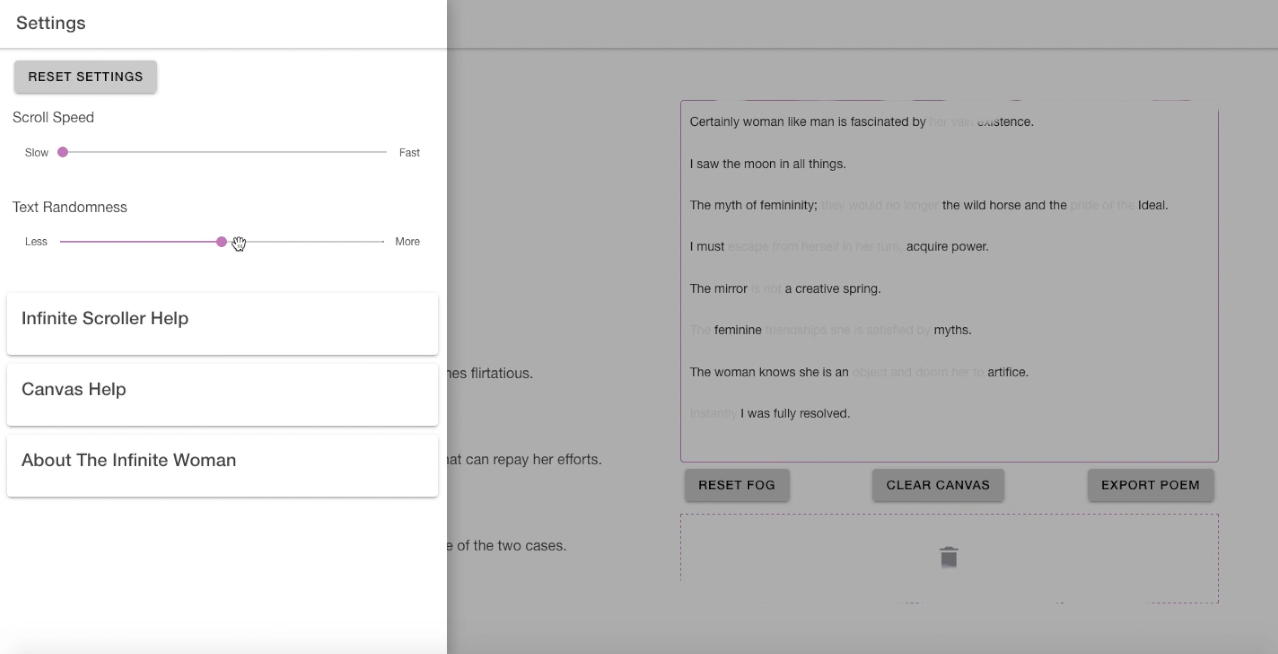
Then, the user can erase words and rearrange sentences to create their own poems, which can be downloaded and shared:

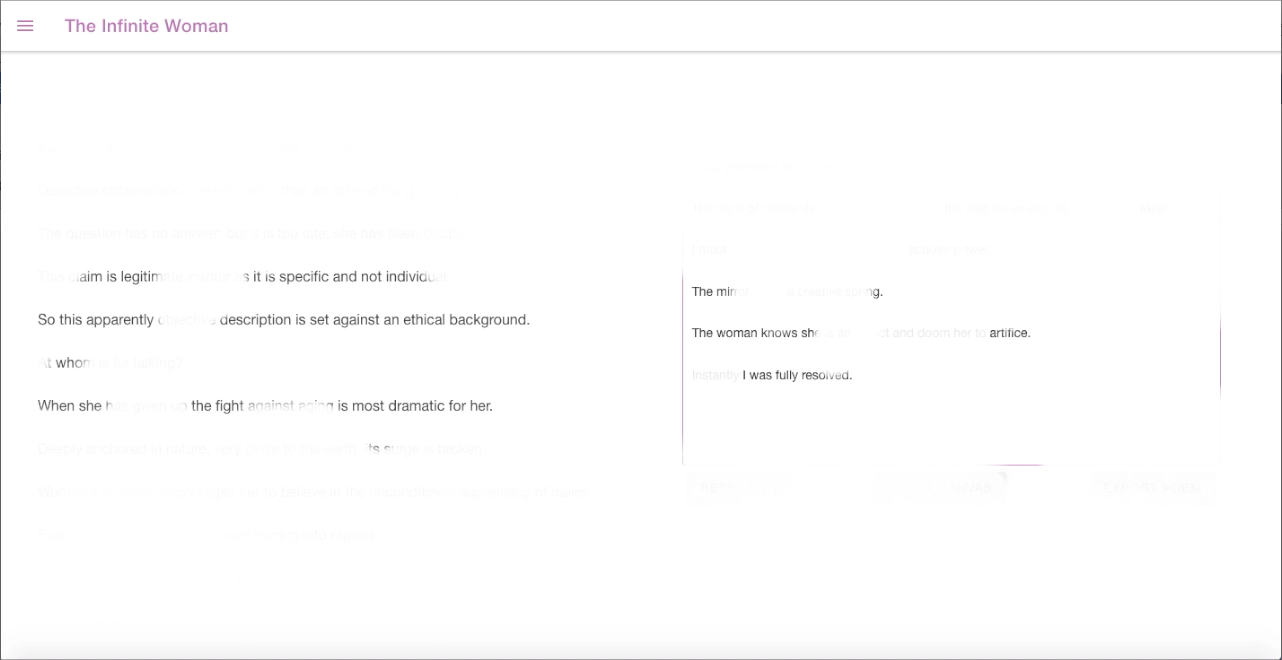
Meanwhile, fog at the edges of the screen threatens to eclipse the page and erase the text. See a demo video here.
The fog animation and pink accent color visually and experientially perform the project's engagement with erasure and gender, while the user's ability to select, rearrange, and erase text extends the backend algorithm's invisible remix functionality toward an interactive, visible experience of the process of remixing and erasing text. The project's interface makes the user aware of the platform rather than concealing it, deploying interactive UX (user experience) and visual UI (user interface) elements to amplify the project's conceptual intervention.
Thus, affirming Whitney Trettien's claim that "feminist design is the rejection of an artificial binary between utility and ornament," my project is a feminist intervention on another, subtler level: it insists that the surface is just as complex and functionally essential as the system undergirding it. Just as methods of critical making and critical design refuse the binary of theory and practice, a feminist design practice values visual and interactive aesthetics as not in excess of but key to a project's concept and functionality.
In this essay I describe the web app's collaborative transdisciplinary development process; contextualize my project's computational extension from my earlier tactile erasure poetry intervention; and theorize the project's queer feminist algorithmic poetics, lyric post-conceptualism, and experimental UI and UX design. Throughout, I emphasize the intertwining of concept, functionality, usability, and aesthetics.
II. The Collaborative Transdisciplinary Development Process
The web app development process took place in a relatively unique context: a two-semester Junior Design capstone course for Georgia Tech Computer Science and Computational Media majors to build custom software for a client. Most of the projects are purely practical – a course management system, a data visualization tool, a nutrition tracker – so proposing an experimental creative writing or visual art project was unusual. As a Junior Design instructor, I was already familiar with the curriculum, so I was excited to experience the client-team development process from the perspective of a client. To avoid any conflict of interest, the students working on my project were enrolled in a different instructor's class – as a client, I would be providing feedback and guidance to the team throughout the two semesters, but I would not be grading them.

When I originally pitched the project, my priority features for the web app's backend functionality were as follows: extracting text from both books, specifically, sentences containing "I" or "Woman"; remixing the two source texts by splicing sentences and assembling fragments to make new, syntactically cohesive sentences; automatically replacing "I" with "Woman" and "Woman" with "I," and adjusting sentence grammar accordingly; erasing all text within a particular timeframe; and pulling data from real-time moon cycles based on the user's location, with the moon data impacting the presentation of content. My priority features for the frontend included an infinitely scrolling user interface with sentences that appear/disappear automatically; and allowing the user to click, drag, and/or swipe to add pre-existing sentences to a text block or template; to combine original sentences from Marshall and Beauvoir to create new sentences; to create palimpsestic layers, juxtapositions, substitutions, and/or sequences of sentences; and to erase text.
Through the process of discussing the project, drawing up a charter, and workshopping prototypes, the team and I agreed that the priority features would include an n-gram algorithm to remix the source texts, and a UI with automatically scrolling sentences, automatically animated fog, and the ability for users to select from the scrolling text to send to a workspace in order to create and export erasure poems. Stretch goals would include a moon animation, a database storing users' poems, and the ability to share poems on social media.
Other ideas I considered early in the project, but later decided against, included revealing the backend code within the frontend UI, as a metaphor for revealing the social scripts governing gendered language use; personifying the app as a "digital woman" with potential AI and sound design elements; and game-ifying the UX by triggering different results from different actions. With this last idea, if the user opened the app and just let it run, it would start to erase the page, but the user could keep the erasure at bay by interacting with the text. Although I abandoned these ideas, traces remain in the final product. Though the algorithm is not actually revealed within the UI, the platform still metaphorically evokes a tension between script/code and utterance/performance. Though the app is not personified, a distinct voice and tone emerges from the remixed sentences. And though the app functions the same regardless of user input, the mild pressure to complete a poem before the fog eclipses the page produces a game-like sense of urgency.
Our client-team meetings often functioned as generative brainstorming sessions; the students' insightful questions and comments on creative as well as technical aspects of the project helped me clarify my ideas and test different options. At the beginning of our process, I gave Alayna, Alex, Jeffrey, Josh, and Ryan some theories of electronic literature, erasure, conceptualism, and recombinant poetics to review, as well as some creative work with which the project is in dialogue.1 I was impressed with their ability to synthesize a range of intellectual and artistic approaches to contemporary art and creative writing. Throughout the design process, they continuously impressed me with their insights into the computational and analog dimensions of erasure and remix, and their original contributions were key to the project's development. The team's research and design phase culminated in a digital prototype, and as well as their narrative video about the project.
As the team was transitioning from the design phase to the implementation phase, I interviewed them about their thoughts on the computational dimensions of poetry, authorship, gender, and language. In the first segment of the interview, the transcript of which is published here, we discuss the syntax of coding and poetry, literalism vs. metaphor, and the tension between functionality and creative expression—reading the lines vs. reading between the lines. The second segment of the interview, the transcript of which is published here, focuses on the team's engagement with feminist computational poetics and experimental user interface design, addressing topics such as collaborative authorship, gendered algorithms, and the role of scripts, random probabilities, and errors in procedurally generated writing. The third installment, published here, illuminates the project's transdisciplinary collaborative development process.

It was fascinating for me to hear my student collaborators' thoughts on digital poetry and gendered language from their standpoint as CS and CM majors. For instance, I asked them whether, from a computational perspective, the project generates truly infinite permutations, as an open system that resists closure – or whether the permutations are only infinite within the constraints of a closed system (the language from two books). Josh responded that, because the source text is finite and there is a static list of probabilities for words, and because users will be interacting with the project for a finite amount of time, there is actually a finite number of combinations that people might see, but that number is so big that it may as well be infinite. And Ryan responded that since the system is limited to the source authors' vocabulary, it will inevitably reproduce their patterns of gendered and sexist language. We had a great discussion about the limits and possibilities of reproducing sexist language patterns in order to reveal, critique, and deconstruct these patterns.
I also asked my team about their perception of who has the most agency in re-shaping the voice of "the infinite woman": the writer who conceived the project, the programmers who wrote the code, the computer that runs the code, or the user who interacts with and modifies the output. Alayna responded that code is not sentient, but we don't know what the program is going to spit out until we see it, even though we know what we feed it – random probabilities are inherent to the system. Alex said that the user is generating the text by dragging and dropping and reordering sentences, and thereby creating the voice. Jeffrey responded that, like with all creative writing, the effect of the text can exceed the author's intentionality, and it's up to the reader to interpret and make meaning. Through our transdisciplinary conversations – the one transcribed in the interview series, and others throughout the year – our shared understanding of the project's functional, aesthetic, and conceptual spheres of inquiry became more and more closely linked.2

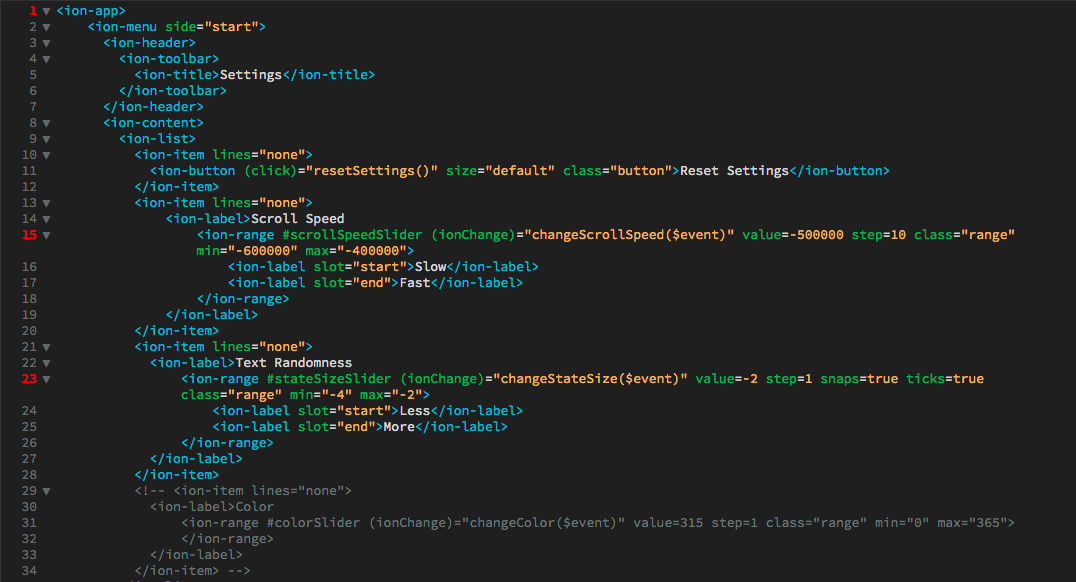
Then the students began their implementation process. I'll paraphrase the team's narrative of their coding sprints here. To generate the infinitely scrolling remixed sentences, they used Python to program an n-gram algorithm that semi-randomly generates new sentences based upon the source texts using predictions of which words are most likely to follow each other. They used Angular to organize the site's layout, with folders for JavaScript and CSS elements. To create the automatically scrolling infinite scroller, they combined the functionality of the Ionic content module and infinite scroll module. They used TypeScript (a form of JavaScript) to treat each word as an interactive object. To allow users to click on the scrolling text and send it to the canvas, they used Angular's mouse events and converted each sentence into a button. Then they used Angular's DevKit to allow users to drag and drop sentences within the canvas. To allow users to erase individual words in the canvas, they used Angular's innerHTML property to add HTML span elements and CSS to each individual word rather than just to the whole sentence, so that each word became clickable. They created the fog animation with the p5.js platform. For a detailed look at their coding sprints, view their demo videos for sprint 1, sprint 2, and sprint 4.
The final stages were hosting and copyright concerns. The team used Netlify to host the website, and Heroku to host the server. We consulted with a Georgia Tech librarian on digital copyright law, and signed a good-faith agreement indicating that the project constitutes fair use due to its not-for-profit, creative transformation of excerpts of the source texts.
III. The Source Texts
A Strange and Mysterious Book: The Infinite Woman
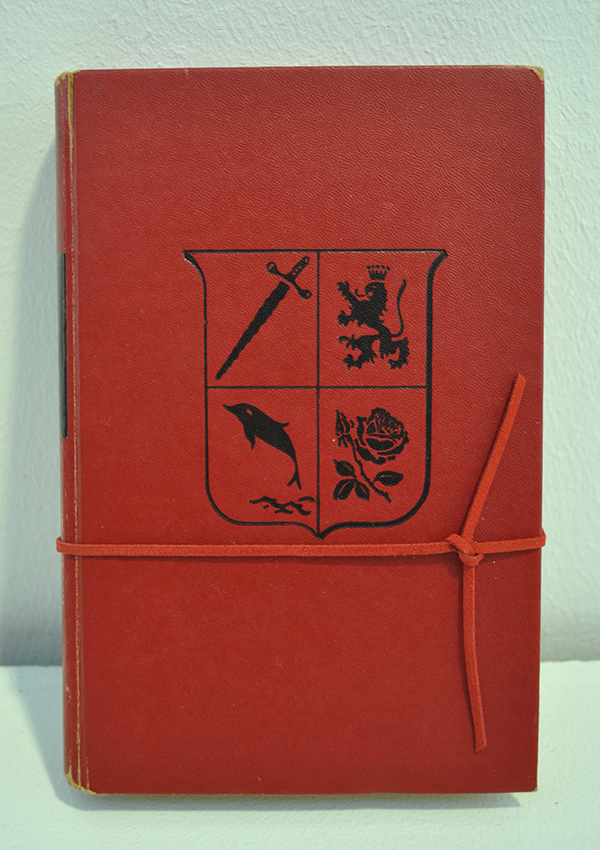
When I moved from Chicago to Madison, WI in 2009, a friend of mine gave me a copy of Edison Marshall's novel The Infinite Woman (1950) as a going-away present. She said she saw it in a used bookstore and thought of me. I was immediately captivated by the book as an object, bound in dark red bookboard with deckled-edge pages and a mysterious emblem – a sword, a lion, a dolphin, a rose – stamped on the center of the cover. I'd never heard of Edison Marshall but discovered that apparently he's like a pulp Ernest Hemingway, enthusiastic about colonial safaris and dangerous adventures and other mid-century white masculine preoccupations. Flipping through the book and reading sections at random, I gathered that it was a work of historical fiction about a character called Lola Montero, based on the real-life figure Lola Montez, as portrayed in Max Ophüls' 1955 film and elsewhere. Marshall's Lola styles herself after goddesses and archetypes, supposedly embodying a universal femininity transcending history and culture. Born in Ireland, she spends her childhood in India, moves back to Ireland, then bills herself as a Spanish dancer and tours the world, breaking hearts and chasing dreams. I was immediately drawn to the overwrought, melodramatic tone, and fascinated by the strange choice for this pulp Hemingway to write from the first-person perspective of a constructed ideal woman. The book seemed somehow ultra-sexist and pseudo-feminist, worshipping a transcendental, contextless fantasy of womanhood personified as a tempestuous protagonist who seeks fame, fortune, romance, and above all, freedom and self-determination (in this regard she embodies a weird version of Beauvoir's existentialist feminism). Lola is constantly scheming to get around the barriers life throws at her; she is either doomed to tragedy or destined to ascend her rightful throne as Woman. She is a courtesan, very in touch with nature, widely known, both admired and shunned. In short, this book is bizarre, and it's been haunting me for over a decade now.

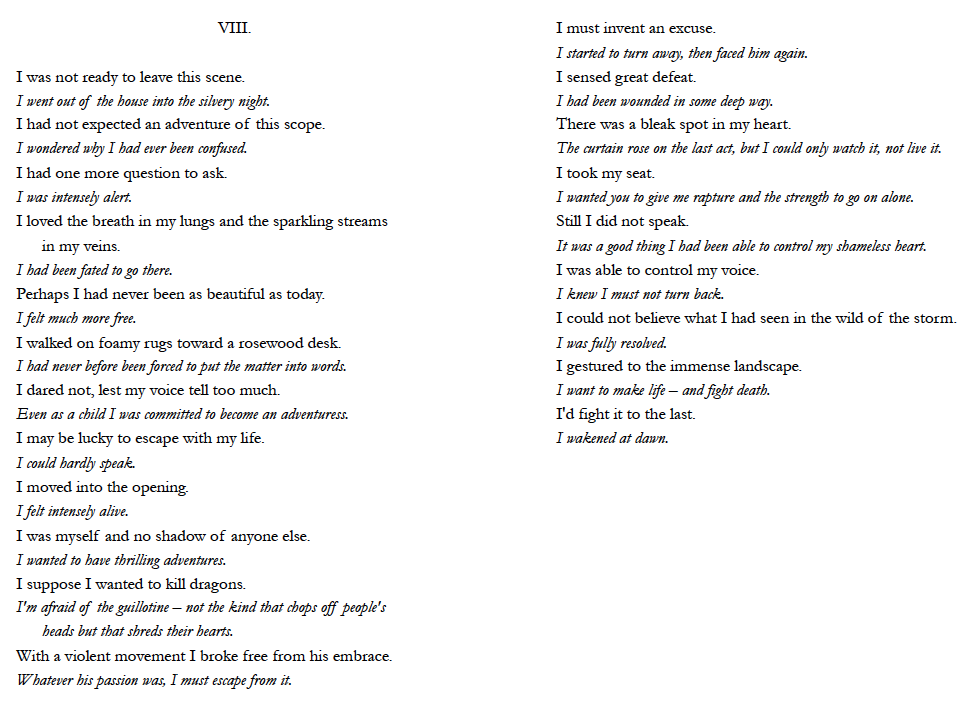
Around 2013 I started appropriating The Infinite Woman in my creative work. To performatively excavate the voice of " the infinite woman," I manually extracted and rearranged sentences from Marshall's book within a nine-part lyric poem. An excerpt of this lyric erasure was published as a limited-edition broadside in 2017 by Oxeye Press, held in UW-Madison Library's Special Collections; the full erasure was published as a chapbook by Greying Ghost in April 2021. Here's a brief excerpt:
Today I was wildly alive, in defiance of death.
I felt as though I were speaking for all women.
I had not known the words would come that free.
I looked quickly in the other direction.
I could not marry again.
What did I think of him?
I conceived him through imagination and reverie, not through thought.
I could write him a letter.
Trying to break out of a gray mist of feeling, I went to look in the mirror.
I found myself more a woman than an artist.
The web was being woven, and I could not yet discern its design.
I looked at the moon, and tried to be reasonable.
I wanted it to live in my body and brain.
I echoed.
My manual erasure satirizes the novel with a melodramatic tonal and affective register – lines like "I looked at the moon, and tried to be reasonable" are classically and comically sexist. As Beauvoir writes, "Femininity is typically described in vague and shimmering terms borrowed from a clairvoyant's vocabulary." Marshall's novel is filled with such vague and shimmering terms.
My erasure project deconstructs the myth of an immutable feminine essence that transcends context, that does not need to perform because it always exists. As I noted above, Marshall's fictionalized Lola Montero is based upon the historical figure Lola Montez. And, in fact, Lola Montez was actually the stage name of Eliza Gilbert, an Irish courtesan and professional dancer. Lola serves, for Marshall, as the embodiment of ideal, natural, timeless womanhood. Yet his choice of a model woman – a performer with a stage name – ironically reveals the "real" woman referent as a theatrical persona. Indeed, since the fictional character (and the historical figure) is an Irish woman who spent her childhood in India and later styled herself as a Spanish dancer, the novel unintentionally situates (white) femininity as an elaborate, context-specific performance. Influenced by Indian culture as well as Irish culture, Marshall's Lola is a white woman whose proximity to racial otherness implicitly renders her "exotic" to her European audience. Her reverence for Hindu gods – she has a special affinity for Kali, the Hindu goddess associated with creation, destruction, and time – is perhaps problematic cultural appropriation, or perhaps a genuine affinity since she was raised in India. Of course, British colonialism in India – the circumstances under which Lola's family moved there – would always render a colonizer's affinity for a colonized culture in a fraught light.
Due to Lola's worldliness and natural beauty, she and other characters agree that she embodies a universal femininity. And, like the real-life Montez, Marshall's Lola is ultimately made a Bavarian countess while a courtesan to the king – the real-life Montez apparently received a coat of arms resembling the one stamped on the cover of Marshall's book – thwarting rigid European class barriers. Refusing the circumstances of her birth, she transforms her station in life from a commoner to a noblewoman. Lola's flouting of social norms and complex, fluid performances of gender, sexuality, race, nationality, and class potentially render her a queer figure; it is perhaps no coincidence that the Kinks' song "Lola," a tribute to a trans woman, takes her name, nor that Lola is a popular name for sex toys. As a queer, nonbinary, middle-class white woman, I am drawn to Lola's transgressiveness, but uncomfortable with her fraught racial identifications. As I noted above, I didn't choose this book so much as it chose me – my friend said the title reminded her of me – and I've only recently come to acknowledge the personal, not only philosophical, dimensions of my ambivalent attachment with it. As a white woman, my perspective will always be limited, and I continue to wrestle with my broader complicity in performances of white femininity. Hopefully, my erasure project contributes to the deconstruction of straight white male western constructions of womanhood. By extracting Lola's voice and erasing the actual narrative — the details of plot, setting, etc. — I am erasing the fantasy of a universal femininity embodied in a white woman who is considered "worldly," that is, who has absorbed other cultures. Complementing this tactic of erasure is the tactic of amplification – as I discuss below, while selecting excerpts from the texts, I sought to exaggerate the sense of a contextless void and amplify the abstraction of "woman" by removing concrete markers. In this regard, my project operates in the realm of negative critique and satirical deconstruction.

Yet my erasure also produces surprising moments of imaginative feminist agency. By isolating first-person "I" statements made by the protagonist, I emphasize her assertions of identity in spoken dialogue and inner thought. Trying to access the interiority of a historical figure remediated through a character in a novel is an obviously impossible task, but I was compelled to try. The voice seems to generate a self-consciousness of the constraining context in which it's speaking – "I had not known the words would come that free," "The web was being woven and I could not yet discern its design," "I echoed." My reconstruction of Lola's voice through a sequence of first-person statements plays with the "I" as surface and depth. Echoing Lisa Robertson's development of a capacious "I" appearing through alternately italicized lineated sentences in R's Boat (2010) and elsewhere, my post-conceptual lyric poem critiques the fantasy of an eternal feminine essence, but also begins to generate a compelling, if elusive, interiority.

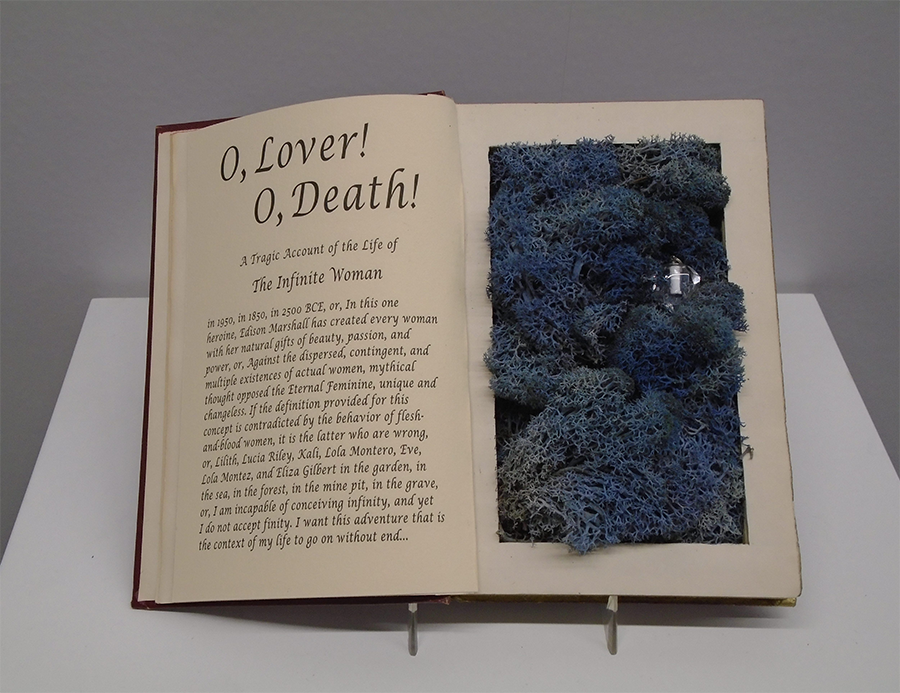
I currently have four hardcover copies of the book, two of which I've transformed into sculptural artist's books for exhibition. To build each artist's book I hollowed out a copy of the original Infinite Woman book by carving out the center of the pages, added a letterpressed text piece and filled the gap with lavender reindeer moss and a crystal urn pendant filled with simulated bone ash to embody the absence at the center of the text. This work was part of Laurie Beth Clark's Ossuary exhibition, installed at Herron School of Art & Design, Milwaukee Institute of Art & Design, and University of Tennessee Downtown Gallery. I also showed it as part of my Fantasy/Landscape solo exhibition at the Madison Public Library. And I performed a sonic, embodied reimagining of the project for Madison's Oscar Presents reading and performance series and for the LunART Festival at Madison Museum of Contemporary Art: adapting my lyric poem into a collaborative script, I asked audience members to read particular lines along with me. This participatory chorus in verse performatively activated the project's investigation of gendered, intersectional multivocality.
From Tactile Erasure to Computational Remix: The Infinite Woman + The Second Sex
When I moved from Madison to Atlanta to teach at Georgia Tech in 2018, I had the opportunity to pitch a project to, and serve as a client for, a team of computer science students. I decided to move my tactile erasure of The Infinite Woman into a computational domain, and remix it with a work of feminist theory. Simone de Beauvoir's The Second Sex seemed an obvious choice for several reasons: its contemporaneity with its companion text (originally published in French in 1949, with the English translation being published in 1953); its clear ideological opposition to Marshall's novel; and its pleasingly symmetrical title – the pair of titles alone evokes complex ideas about gender, repetition, and temporality. Plus Beauvoir has always been one of my favorite feminist philosophers, and paved the way for theorists like Judith Butler to formulate the performativity of sex and gender. My computational poetry app uses Beauvoir's existentialist critique of gender to deconstruct Marshall's reinforcement of the myth of the eternal feminine.
Though the two source texts were published over 70 years ago, the debate they rehearse still resonates today. For instance, the trans rights movement is fighting the persistent gender essentialism that undergirds transmisogyny, and the #MeToo movement amplifies cis and trans women's public voices and their right to define their own experiences. Through the deconstruction of the concept signified by the word "woman," I hope my project opens a space for more expansive formulations of gender, inclusive of trans and nonbinary women.
Moving from manual to algorithmic erasure, I wanted to play with the concept of infinity in a computational domain. I wanted to set in motion a tension between gender as invention vs. essence by remixing Beauvoir's existentialist feminist philosophy with Marshall's reinforcement of the myth of the eternal feminine. I wanted the platform to be inflected by the Butlerian gender studies concepts of performative utterances, repetition with a difference, and agency within constraints. I wanted to explore ideas of collectivity vs. individuality via the tension between "women" and "Woman" and the capacious lyric "I." Digitality is ephemeral, and so is embodiment; how might we reimagine gender in a (dis)embodied, abstract space?

Early in the development process, I did a manual remix with alternating sentences, and was fascinated by the way the texts speak to each other. Here's an excerpt of alternating Beauvoir and Marshall sentences:
I hesitated a long time before writing a book on woman.
I felt as though I were speaking for all women.
Are there even women?
I had not known the words would come that free.
True, the theory of the eternal feminine still has its followers.
In the cheap dim mirror in my room, I could hardly recognize Lola.
It is hard to know any longer if women still exist.
Women have been taught to bow down to men, but I never will.
But first, what is a woman?
Lines from Marshall like "I felt as though I were speaking for all women" crystallize the tension between an individual protagonist and the abstract ideal she is supposed to embody. As Beauvoir writes elsewhere, "Against the dispersed, contingent, and multiple existences of actual women, mythical thought opposed the Eternal Feminine, unique and changeless. If the definition provided for this concept is contradicted by the behavior of flesh-and-blood women, it is the latter who are wrong." In many ways, the texts are fundamentally at odds: Marshall romanticizes the myth of an eternal feminine essence (which inherently elides difference), while Beauvoir argues that the fantasy of the infinite woman erases women's material reality.
Yet, like Marshall, Beauvoir replicates the strange practice, common until relatively recently, of referring to a singular "type" called "woman," a Platonic ideal – she references the concept of "woman" in order to deconstruct it, but invokes it all the same. The pairing of the first two sentences is telling – Beauvoir reflects on writing a book on the singular "woman," while Lola via Marshall reflects on speaking for "all women." Here it is important to note the ongoing philosophical and linguistic debate about which English translation of The Second Sex is more accurate, particularly regarding Beauvoir's most famous sentence, "On ne naît pas femme: on le deviant." The 1953 edition, from which my project extracts its language, translates this sentence as "One is not born, but rather becomes, a woman," while the 2010 translation replaces "a woman" with "woman." Bonnie Mann and Martina Ferrari's edited collection of essays On ne naît pas femme: on le deviant: The Life of a Sentence (2017) shows how "the conflict over the translation crystallizes the feminist debate over the possibilities and limitations of social construction as a theory of sexual difference." I tend to agree with Debra Bergoffen's argument in the volume that a floating "a" – producing the hybrid translation "One is not born, but rather becomes, (a) woman" – more effectively conveys the complex fluctuation between myth and materiality in Beauvoir's feminist philosophy.

Still, Beauvoir has the impossible task of describing that which she seeks to deconstruct, in generalizing what she seeks to particularize, and in treating her own writerly subjectivity as subject and object at once, which she describes as the central problem of the woman as an existential subject. In her theoretical abstractions, in which she tries to describe all women but is of course influenced by her own positionality, she at least partially subscribes to a kind of feminine essence even as she critiques it. Although Beauvoir validates bisexuality and lesbianism, and acknowledges race and class at several points, hers is not a thoroughly intersectional feminism. Whether she writes "woman," "a woman," "(a) woman," or "women," she is implicitly referring to white cis upper-class French women. In a later book, The Coming of Age, she writes, "I am incapable of conceiving infinity, and yet I do not accept finity. I want this adventure that is the context of my life to go on without end…" Beauvoir's melancholic desire to be infinite echoes Marshall's protagonist Lola's desire to be infinite.
Fulfilling Beauvoir's and Lola's dreams of infinity, the n-gram algorithm makes their voices infinitely present. To interrogate the fantasy of the eternal feminine, the web app digitally recontextualizes the voice of "the infinite woman" as a machine. As a conceptual gesture, the form performs the concept: the infinitely scrolling repetitive gendered utterances perform the project's impossible temporality.
When I checked to see if the domain https://www.theinfinitewoman.com had already been taken, I found https://infinitewoman.com/, a women's empowerment site that traffics in a slightly embarrassing strain of neoliberal self-help manifestation, almost feminist but not quite.

Its focus on "endless possibilities" and "consciously creating your life" is, on the surface, not dissimilar from Beauvoir's existentialist philosophy of freedom, and its target demographic of women over 40 resonates with Beauvoir's later work on aging and infinity.

But its roots in the "law of attraction" and its upholding of a "universal [feminine] energy" moves it much closer to Marshall's problematic mysticism. Whether I like it or not, my site inadvertently and implicitly references this one – the infinity symbol, the color pink – and people looking for my site have accidentally pulled it up. Only the word "the" separates a for-profit business trafficking in the construct of "the infinite woman," and a feminist avant-garde art project critiquing that construct. C'est la vie.
IV. Gender as Algorithm: Feminist Computational Poetics
Gendered language functions like an algorithm, programming socially situated individual subjects to repeat without revision. The Infinite Woman's n-gram algorithm running on the system's backend produces the utterances viewed in the frontend interface; like social scripts that govern repetitive gendered utterances, computational code systematically prescribes the form and content of the scrolling sentences. Recent scholarship by Safiya Noble on algorithms of oppression, Catherine D'Ignazio and Lauren Klein on data feminism, and micha cárdenas on trans of color algorithmic poetics has emphasized how algorithms and data science are inextricable from embodied experience. Building on this situated understanding of computational expression, my web app's performance of rigid binary code mirrors our compulsory performances of the gender binary in everyday life – while still maintaining space for subversion, or, as Legacy Russell has theorized, glitch feminism.
Input // Output: The Infinite Woman as an Infinitely Scrolling Performative Script
Originally, the plan was for the algorithm to extract text directly from the full-text volumes of The Infinite Woman and The Second Sex available on the Internet Archive. However, the Marshall source text from the Internet Archive turned out to be unextractable; meanwhile, sentences generated from a test remix drawing upon the full text of Beauvoir contained too many tangents, not enough repetition or echoes, too much academic jargon, and, surprisingly, not enough focus on gender. The constrained, hand-picked sample of Beauvoir + Marshall that we had originally been working with had generated fascinating results: the repetition of particular words and phrases (pronouns, "woman/women," mirror, mist, feminine, etc.) generated a language system that could be grasped and tracked. So I returned to the source texts and manually selected excerpts which I compiled and sent to the team as TextEdit documents. This method allowed for quality control, as I was able to focus on the most interesting and relevant sections of each book. From the Beauvoir book, I drew from sections like "The Girl," "The Lesbian," "The Narcissist," and "The Woman in Love," emphasizing Beauvoir's broad theorizations and leaving out her more concrete discussions of history and culture. From Marshall, I prioritized decontextualized statements from the heroine without many cues to plot or setting. In doing so, I amplified the tendencies toward abstraction in both texts, to exaggerate the contextless void from which discussions of "womanhood" have typically emerged. Incidentally, this method also strengthens the case against copyright infringement because not only does the UI only feature remixed sentences rather than original sentences, but the full text of the books is not even reproduced in the code repository.
Most extracted sentences from the two books include a pronoun (singular or plural, first-person or third-person) and/or the word "woman" or "women." Originally, the plan was to extract sentences from Marshall with "I," as I had been doing manually, and extract sentences from Beauvoir with "woman" or "women," to embody the tension between attempts at writing first-person subjectivity and third-person objectivity. But upon re-reading Beauvoir I realized that she frequently uses the first-person, and given that Marshall's Lola self-consciously reflects upon womanhood, I decided to incorporate first- and third-person language from both texts. The algorithmic remix produces an intriguing tension between first-person and third-person references and between singular and plural pronouns. The first/third-person shift in narrative voice mediates subject/object and self/other, while the singular/plural shift mediates the individual/ collective. These substitutions highlight the disconnect between the broad abstract category ("women," "woman") and the concrete individual instantiation of that category ("I," "me," "she," "they"). An individual never truly embodies the conceptual category.
Because my project is (post-)conceptual – that is, because the concept drives the work – the directness with which the two texts speak to each other would seem to render the idea to remix Beauvoir and Marshall a project that writes itself. Once you "get" the concept behind a work, you don't always need to actually make or experience the work. But through the process of developing the web app with my student collaborators, I realized that, in this case, the concept (combining two texts that are seemingly at odds in order to reveal their contradictions) is exceeded by its materialization. Here's an excerpt from a computationally generated (markov chain) test remix:
I looked quickly in the misty mirror of the "eternal feminine."
Woman is defined neither by her hormones nor by mysterious instincts but by the feeling of their own femininity.
I was aware of their own femininity.
The female is a woman?
The female is a woman, insofar as she feels herself as such.
Certainly woman like man is a human being.
Certainly woman like man is a woman?
Certainly woman like man is a woman, insofar as she feels herself as such.
How, in the mirror.
How, in the attic of entities.
How, in the misty mirror of the enemy.
Trying to break out of a gray mist of feeling, I went to look in the feminine condition.
Trying to break out of a gray mist of feeling, I went to look in the mirror.
Remixing the two texts deconstructs gendered language. At first, it bothered me when the program would output garbled fragments instead of syntactically coherent sentences. But I realized that this failure of the machine to consistently generate intelligible language is inherent to the medium. And I discovered a conceptual implication of the machine's glitching language: the computer cannot perfectly articulate gendered language because gender is fluid and strange, and the perfect form is essentialized. So the script falling apart is like the algorithmic drive toward uniformity falling apart – a playful inability or an outright refusal to produce the perfect language, or the perfect gender. A glitch in the algorithm; glitch feminism.

While I originally imagined that the platform would produce hybrid sentences stitched together from the two source texts, the team helped me to understand that an n-gram markov chain generates new text based on predictive patterns. This ability of the machine to generate new sentences, not just splice/combine existing sentences, added an interesting performative element as the algorithm itself "repeats with a difference" and the machinic infinite woman takes on a life of its own.

The web app's continuous execution of the source code's commands renders the infinitely scrolling text as the performance of a gendered algorithm, and, because the algorithm remixes a work of feminist philosophy with a text it implicitly critiques, the platform is also a work of performance philosophy (performative philosophy or philosophical performance). The machinic effect of the text moving of its own volition highlights the fact that the sentences are being computationally generated in real-time. In doing so, the project reimagines gendered algorithms within the time-space of an interactive, open-ended, ephemeral, performative user interface.
The incorporation of the pronoun "they" opens a space between masculine and feminine, linguistically deconstructing the feminine in a way that Beauvoir's binary-gendered French language could not. Thus, the deconstructive gesture also becomes a generative gesture, inclusive of trans, nonbinary, and gender non-conforming identities. The algorithm selectively extracts from the source texts and erases the rest, but then generates infinite permutations in an additive rather than subtractive mode – at its best, producing infinite possibilities for reimagining womanhood and femininity, hopefully with trans and nonbinary perspectives at the forefront. Within the constraints of the lexicon – the two books' diction, syntax, and tone – a stuttering repetition starts to emerge, a queer stutter that repeats with a difference, where "she" becomes "they," and a period becomes a question mark.
Lyric Post-Conceptual Computational Poetics
I describe my project as post-conceptual because it rejects conceptualism's rejection of authorship and affect. I selected the two texts to remix, and I selected the excerpts from each text – although, of course, the shift from manually erasing and extracting sentences to craft a poem toward developing a computer program to automatically generate text required me to surrender a certain degree of authorial control and aesthetic craft.
If I may be permitted a tangent into terminology: like most moves defined as post-[something], the [something] is still relevant, even as it is being resisted or revised. My work – not only this project, but my intellectual and artistic practice more broadly – is indebted to conceptual, experimental, and avant-garde lineages of art and writing. In the contemporary moment, I think "post-conceptual" is a useful term to signal a resistance to the kind of apoliticism and pseudo-objectivity exemplified by problematic conceptual poet celebrities like Kenneth Goldsmith and Vanessa Place. My use of the term "post-conceptual" also resonates with what Sina Queyras calls "lyric conceptualism." As Queyras writes in "Lyric Conceptualism, A Manifesto In Progress," "Lyric Conceptualism's goal is to create openings rather than closures. It offers itself as a courtyard, stadium, meadow, and variously, a reclaimed parking lot, a battlefield made food co-op, a factory turned performance space, a transitional space, reclaimed land, an idea with no end." Lyric conceptualism, like post-conceptualism, holds onto conceptualism's abstraction and intellectualism, while expanding its affective, aesthetic, and political concerns.
In the past few decades, postmodern, conceptual, and post-conceptual feminist approaches to the lyric "I" by writers such as Lisa Robertson (whose work Queyras elsewhere refers to as "lyric conceptual") and Claudia Rankine (whose work Anthony Reed refers to as "postlyric") have stretched its capacities beyond the individual speaking subject to encompass abstraction and multiplicity. I think that computational methods can stretch the lyric "I" even further: the algorithmic production of remixed writing supplants the human author, so that the speaking "I" becomes the randomized voice of the machine. Based upon my extension of analogue techniques into digital contexts, I suggest that computation offers an ideal site for other contemporary post-conceptual poets to innovate the "new lyric" through the affordances of algorithmic remix and visual erasure.
The Infinite Woman's automatically scrolling text reimagines the post-conceptual lyric "I" via a slippage between first/third-person and singular/plural pronouns. These infinite permutations of the speaking subject activate a spectrum of subject/object and individual/ collective, resisting the constraints of the gender binary and the individualized self in favor of an open, multiplicitous field of discourse. This computational post-conceptual lyric voice offers the possibility to insist on intersectional ethics, to insist on proliferating difference, to stretch the lyric "I" and stretch it further. The user further expands what the "I" can become by interacting with the UI; the user's agency while selecting and erasing text to create new poems allows them to negotiate the distributed nature of computational lyric subjectivity.
V. Experimental Feminist UX and UI Design
As I mentioned in the introduction, my project's feminist intervention is not only located in my choice of source texts, but also in the aesthetic and interactive design of the user interface. Complementing the deconstruction of the gender binary produced by the algorithmic remix is the deconstruction of the binary between backend functionality and frontend design performed by the platform's UX and UI. Resisting the metaphorical association of screen with frivolous surface and code repository with rigorous depth, my project's interface is just as complex as the system undergirding it. Just as methods of critical making and critical design refuse the binary of theory and practice, a feminist design practice values visual and interactive aesthetics as not in excess of but key to a project's concept and functionality.3
Visual Aesthetics // Performative Femme Surface

Because I see the project as a visual art piece in addition to a creative writing platform, the aesthetics of the project were important to me from the beginning of the process. Design decisions were key to the concept, and one of the really generative parts of the development process was brainstorming about how the method and meaning of erasure could be echoed visually in the transparent text, disappearing text, and fog.
After experimenting with blocking out the text in a censorship-style redaction as well as completely erasing the text, I decided that reducing the opacity of the text, which makes the erasure method visible as a continuous process, makes more sense conceptually for the project – infinite remixes and permutations, in which nothing is ever permanently erased, just layered and remolded.

The look of disappearing-but-still-visible echoes the fog, too, which obscures the text but not completely – everything is in a state of impermanent palimpsestic presence. As an abstract ideal form, the eternal feminine resists concretization, and yet every line scrolling past attempts to capture some molecule of it. The encroaching fog not only randomly generates its own erasure poetry - it also embodies the impossibility of ever directly apprehending the myth of "the infinite woman." The visual and text-based erasure elements crystallize the platform's paradoxical project: erasing sexist language, but also generating ways to play within sexist structural constraints.
The fog animation was also inspired by the "Most Wuthering Heights Day Ever" events I'd recently organized – fog rolling across the moors is a melancholic image evocative of Kate Bush and Emily Brontë, and I liked the element of melodrama it brought. In this vein, I played with the idea of inflecting the platform with more of an ornate Victorian aesthetic, but ultimately opted for contemporary minimalist design.
In lieu of a logo on the page itself (as displayed in the early prototype image above), we decided to implement a favicon – a tiny pink infinity sign displayed in the web browser tab. I briefly considered the "woman" symbol, but decided against it because of the biological essentialism it suggests. Although there are a plethora of newer iterations of gender symbols, including those indicating trans, intersex, and nonbinary identities, I could not find a more inclusive symbol that emphasized women – cis, trans, intersex, and nonbinary women – as opposed to trans* people more broadly, which would also include men and move too far away from the femme topic space. So I opted to forego a sex/gender identifier altogether in favor of emphasizing the concept of infinity. Of course, the presence of the color pink still emphasizes the performance of femininity, regardless of sex or gender.

In this vein of a queer femme aesthetic,4 I wanted the site's main accent color to be pink in order to performatively invoke the color's feminine encoding. One of the students on the team, who is genderqueer, felt that the critique might not be immediately evident, and we discussed creating a color slider to allow the user to choose different colors. While we did not implement the color slider, we did change the fog's color from pink to white, which minimized the color pink's presence on the page. Admittedly, another reason for changing the fog's color from pink to white was purely logistical: I loved the pink fog visuals that the team simulated in their Adobe XD prototype, but the functional pink fog animation later implemented with the p5.js platform didn't capture the look and feel of the misty, billowy, liquid-gas liminality associated with fog. The limitations of the fog animation were evident when colored pink, but not when colored white, which blends into the page.
My plan for the performatively femme visual aesthetic originally included a moon animation as well. Because the moon is so central to The Infinite Woman and crystallizes some of the biological essentialism ("moon cycle") and sexist attitudes (moon associated with wildness) attached to women, I wanted it to serve as a visual conceptual anchor. Though early on we abandoned the idea of real-time data scraping such that the moon's functionality would be determined by the lunar cycles in the user's current time/location – inspired by the location-based weather patterns in Meg Mitchell and Denise Bookwalter's Rain/fall project – the team and I continued to discuss the possibility for the moon to control the timing and/or density of the fog. As a timekeeper, the moon cycle would function like an hourglass, automatically resetting the fog once it had covered the page and had remained that way for a few moments. Ultimately, the moon element was tabled as unfeasible within the coding sprint timeline. I think this was probably for the best because although the moon serves as a central role in Marshall's novel and in the history of social constructions of womanhood, the irony might not have been entirely apparent.
I want users to be intrigued and maybe a little mystified by the platform. Hopefully the site's aesthetic mood feels ethereal, strange, cold, playful, subtly humorous, slightly frustrating, mysterious, resistant, inviting, or provocative. Because many of these qualities could be considered stereotypes of femininity, the platform's "look and feel" is performing this notion of "femininity" and how it is reproduced – critiquing and undermining it, while simultaneously perpetuating and playing with it. This queer femme aesthetic affirms the need for continued visual and interactive aesthetic experimentation in feminist critical making and design.
User Research // Usability // Audience
The platform's user interface is deceptively simple. The minimalist elegance of the UI design allows the user to quickly understand what the platform does and how they can interact with it. This usable and intuitive design was accomplished iteratively through an extensive process of brainstorming, drafting, prototyping, testing, brainstorming, revising, testing, and revising again.
User research was key to the design and development process. Once the team built a lo-fi prototype, they tested it with users (their Junior Design classmates) to assess its adherence to usability heuristics. Based on user feedback, they formulated recommendations to streamline the UX and UI including the save/reset buttons and the help options. They also determined that the scrolling text should automatically pause while the user is engaging with the hamburger menu (though this was not ultimately implemented). We originally intended for pop-up instructions to appear when the user first visits the page, or when anything is clicked; however, we decided that instructions within a hamburger menu would be more elegant and less obtrusive. The workspace area was originally labeled as "Canvas," but we decided the platform was intuitive enough that users didn't need that label.
Next, the team designed a digital prototype based on user feedback, and continued to polish the UI design: I requested grey text instead of black, to reduce the contrast with the fog; a shorter maximum sentence length to keep the text digestible; larger font size and a slower scrolling speed to enable readability (the slowest setting is still not as slow as I would like it); a slower fog erasure speed; slightly reducing the opacity of the fog such that text erased by it remains barely visible; removing the "Canvas" label; allowing users to either reset the entire canvas or just delete individual sentences; reducing the line width of the canvas box and the trash area; and reducing the size of the trash can icon (in such a minimalist design, this is one element that is purely functional and, to me, irritatingly distracts from the aesthetic, but usability is key, right?). Opting against pop-ups in favor of a hamburger menu, we also finalized a user-friendly panel with settings and instructions.

The team's user research process prompted me to consider not only the platform's usability but also the user's motivation or goal in using it: to experience an artifact, in a similar way to how they would read a book or view/interact with an art object? And/or to create something of their own? To consider this question, I situated my project in the realm of electronic literature, which encompasses a wide range of approaches to interactivity (or lack thereof). Given this context, what would an "authentic" user interaction look like? What would motivate users to want to engage with the platform? While I originally conceived the platform as a continuously mutating "digital book" with interactive elements, the team determined that framing it as a "digital art installation" might make more sense for users, since interacting with it feels so different from reading a book, and because it is not really a game, either, due to the minimal user interactions and the lack of a beginning/middle/end. The team's narrative video about the project models an audience-centered approach.
In visual art and creative writing, it's not uncommon to try to thwart expectations – on the contrary, artistic innovation thrives on subverting the dominant paradigm. In computer science, on the other hand, conformity is encouraged. As I've said, we set out to design a platform that is aware of UX and UI design heuristics but playfully subverts them. At the Georgia Tech Capstone Expo, my student team had to explain to judges – academics as well as industry professionals – why the project was resisting some of the normative usability design heuristics. The judges had trouble understanding my team's motivation because it was so uncommon to break the rules. Of course, this was a CS expo, not a CM expo – in that context, the audience might be more primed for artistic interventions.
Negotiating audience expectations is one of the many challenges of transdisciplinary collaboration, and my project fits into multiple contexts. Before and after the students presented it at the GT Junior Design Capstone Expo, I presented the prototype and final product in 2019-2020 at several conferences, including the "Recombinant Poetics" panel at the &Now Festival of Innovative Writing; the "Queer and Femme Digital Literature" panel at AWP (Association of Writers & Writing Programs); the Poster/Demo Session at the DHSI (Digital Humanities Summer Institute) Conference & Colloquium; and the "Digital Humanities and Computational Media: At the Interface" panel at MLA (Modern Language Association), where I also informally demoed it at the ELO session "Making, Preserving, & Curating Born-Digital Literature." Through this sequence of presentations, I had the opportunity to dialogue about the project with scholars and artists from a variety of fields: creative writing, digital media, literary studies, feminist theory, digital humanities, computational media, visual art, UX, and e-literature. My work has found an ideal multidisciplinary home in the e-literature context – within ELO's virtual art exhibition, the forthcoming ELC vol. 4, and here in TDR's "critical making, critical design" special issue.
Feminist UX: Resisting Usability Heuristics to Perform the Concept
Although the visual design of the final product is elegant, and the flow of user interaction is intuitive, streamlined, and clear, the platform intentionally resists some of the Nielsen Norman Group's usability heuristics for UI design. It fulfills #7 (flexibility and efficiency of use) and #8 (aesthetic and minimalist design), for instance, but resists #3: user control and freedom. The interface is intended to mildly frustrate the user, simulating the lack of control in socially-prescribed gender roles – though one can make small interventions within the system, the system itself doesn't go away.
In this regard, the platform engages with contemporary conversations about gender-coded UX design. As Nicola Marsden argues in her article "Doing UX: Doing Gender" for the UX Professionals Association, "design and gender emerge simultaneously in the creation of UX." Rather than resisting gendered stereotypes in UX with an attempt at gender-neutral design, my project plays with gender-coded design and user expectations to perform a feminist critique. The pink color scheme discussed above exaggerates a feminine-coded design approach, while the encroaching fog and the auto-scrolling text thwarts the user's desire for control. The platform's overarching experience design aims to activate an embodied experience of navigating oppressive gendered algorithms while finding space for playful subversion.
The user can control the speed of scrolling and the text fidelity (or how closely the output sentences align with the syntax of the source texts). However, they cannot pause the continuously scrolling text, nor can they manually scroll up or down: the flow of language is constant and ephemeral. The fog's slow erasure of the screen is another UX element that users might not expect and might be frustrated by:

Although users cannot turn off the fog animation or change its speed, they can push a "reset fog" button (still functional even when its visibility is obscured) to return the fog to its original position at the edges of the page, and restore their poem-in-progress to full visibility. Without this reset button, the user would need to refresh the page once the fog encroaches too far, which would cause the application to restart and the canvas to clear. The fog's functionality – and the degree to which the user can control it – was one of the many UX features that the team and I extensively workshopped.
We also discussed whether the text should scroll automatically (like movie credits) or whether the user would need to scroll to see more text (like most websites). We decided that the machinic effect of the text moving of its own volition would highlight the algorithmic element. We also went back and forth about whether the user should have the ability to scroll back up/down if they missed something they wanted to add to the canvas, but decided not to provide this functionality, to emphasize the platform's ephemerality and constraints.
The canvas workspace does not encourage boundless creativity; it encourages the user to reshape the limited material they can access. In addition to the final canvas functionality that allows users to move sentences around, we also considered allowing the user to move individual words around, and to type new text within the canvas. But rather than moving toward a fuller word processing functionality, which would allow the user to completely transform the extracted sentences, we decided to keep the constraints of rearranging sentences and erasing words so that any erasure poem retains the traces of its source texts. Likewise, we considered allowing the canvas workspace to expand so that the user could add additional text and scroll through it, but again decided in favor of constraints, with the original size of the box determining what text is viewable and editable within it. (However, the user can export their poem as a TextEdit file, so if they wish, outside the constraints of the platform, they can continue to hone their work by editing the text and manipulating the font style, size, color, etc.)
We ultimately aimed toward imposing enough constraints and taking enough control away from the user to mildly frustrate them – to performatively enact the project's concept about sexist constraints – while allowing enough control to make the process of using the platform pleasurable or at least intriguing enough to continue crafting an erasure poem.
Script // Performance // User Agency

The ephemerality of the scrolling text – the endless performance of an invisible script – generates a productive tension with the constraints of the selected text within the canvas. The algorithm generates a sequence of permutations that disappear, while the canvas allows the user to take a concrete snapshot of one moment in the infinite whole (which can never be apprehended because it has no end).
Users of the platform, like subjects in everyday life, can subvert gendered scripts and algorithms by performatively repeating with a difference, yet they cannot escape the system itself; the claustrophobic constraints within the text box echo the limits of individual subversive utterances within everyday life.
Still, the user's agency is their intentionality in choosing which moments in the continuous sequence to engage with (and implicitly how to construct gender linguistically). Their concrete utterance borrows from and reworks the broader language system. Within the generative constraints of the canvas workspace, the user's intervention is in the sequencing or "turn" between the lines and phrases, rendering "the infinite woman" a more expansive category. User-generated erasure poems are repetitions with a difference, rewriting the script of the infinite woman in multivocal iterations.

There is potential for an ethical gesture then, in the shift from "the infinite woman" as an eternal feminine essence devoid of context, toward "the infinite woman" as a context-bound space to continually reinvent womanhood and femininity in less prescribed, more inclusive, more nuanced ways – from a singular voice to a plural, collectivizing voice.
This gallery of user-generated erasure poems features work by Winnie Soon, Amaranth Borsuk, Roberta Iadevaia, Jeff Howard, and Melinda White.
And there is a temporal shift from an infinity which cannot be grasped, toward the continuous present of what is present on the screen in each passing moment.
Meanwhile, the fog that slowly erases the screen materializes "the misty mirror of the eternal feminine." This phrase is drawn from Marshall's phrase "the misty mirror of the past," replacing "the past" with Beauvoir's phrase "the eternal feminine." The misty mirror of the eternal feminine reflects and obscures, repeats an abstraction and erases difference. But a computational erasure of the misty mirror, instead of erasing difference with a timeless abstract essence, might generate difference by insisting on proliferating permutations – a restless gender, a performative voice, a script that wants to be re-written and reinvented by each person interacting with the system, an "I," a "we," a "she," a "he," and a "they."
Postscript: UX as Praxis
Since the platform was developed by a Georgia Tech Junior Design computer science and computational media team who spent a semester researching the UI and UX before they implemented the web app the following semester, my project also serves as a case study demonstrating the benefits of UX and UI research to e-lit and DH projects. The team and I prioritized not only functionality and usability but also the artistic affordances of interaction design – carefully considering the conceptual implications of the visual aesthetics and intentionally subverting certain usability heuristics to produce a desired impact.
From my experience, many DH and e-lit theorists and practitioners tend to value backend functionality at the expense of frontend usability and aesthetics. Learning to code is encouraged; learning to design is not. This bias is gendered: the surface UI is linked with stereotypes of feminine superficiality and simplicity, while the behind-the-scenes system operations (and the coding that produces them) are linked with stereotypes of masculine depth and complexity. This tendency is due at least in part to the "brogrammer" culture that Anastasia Salter identifies – further evidenced by recent academic trends in platform studies, software studies, and code studies, all of which prioritize the backend vs. the frontend. Meanwhile, most UI and UX research and design is situated in corporate contexts, developed to improve customer experience, rather than artistic and scholarly contexts.
There are many exceptions, of course!5 Still, I think that approaches to e-lit and DH could benefit from more intentionally designing for frontend usability, and resisting the dichotomy between functionality and aesthetics. If functionality, usability, and aesthetics are intertwined – and I think they are – then a more robust consideration of their interaction could yield even more accessible and conceptually coherent scholarly and artistic projects.
Based on my wonderfully generative experience collaborating with a Georgia Tech student team, I encourage e-lit scholars and artists to propose projects to the Junior Design course. If you're interested in pitching a project for a student team to develop, you can find more information here.
Notes
At the beginning of our development process, I gave Alayna, Alex, Jeffrey, Josh, and Ryan some theories of electronic literature, erasure, conceptualism, and recombinant poetics to review, including N. Katherine Hayles' "Electronic Literature: What Is It?", Travis Macdonald's "A Brief History of Erasure Poetics," Amaranth Borsuk's "The POD People: Writing through, erasure, appropriation, mimicry" and "The Book as Recombinant Structure," Joel Katekanoff's "Recombinant Theory Manifesto," and Eduardo Navas' "Electronic Literature and the Mashup of Analog and Digital Code." As they did preliminary research on the app, I also sent them creative work with which the project is in dialogue, including hybrid digital/analogue artist's books and literary apps (Kate Durbin, Amaranth Borsuk, and Ian Hatcher's ABRA: A Living Text, Meg Mitchell and Denise Bookwalter's Rain/fall, William Gibson, Dennis Ashbaugh, and Kevin Begos, Jr.'s Agrippa (a book of the dead), and Amaranth Borsuk and Brad Bouse's Between Page and Screen), Twitter accounts (Joel Katekanoff's Remix Theory), post-conceptual writing (Kate Durbin's E! Entertainment), and educational websites (Wave Books' interactive erasure site), as well as broader contexts of e-lit, code poetry, and net art.
Other relevant remix and erasure projects that I love but that I was not aware of at the time of the project's development include Lillian-Yvonne Bertram's Forever Gwen Brooks, Amaranth Borsuk, Jesper Juul, & Nick Montfort's The Deletionist, Mark Sample's The Infinite Catalog of Crushed Dreams, Simone & Max's Future History Now, and Winnie Soon's Unerasable Characters III.
Some of the text in the Collaborative Transdisciplinary Development Process section has been extracted from my narrative introduction to the transcript of my interview with the student team, published in TECHStyle.
Here I am inspired by works like Kathi Inman Berens' Tournedo Gorge, Lillian-Yvonne Bertram's Travesty Generator, Kate Compton's Crystal Code Palace, and Sarah Ciston's ladymouth. I am also inspired by feminist design and critical making practices involving digital, tactile, and embodied performance such as Anastasia Salter's Re:traced Threads, Anne Sullivan's Loominary, Miranda July's Somebody, and Kara Stone's Ritual of the Moon.
Examples of what I would consider to be a (queer) femme aesthetic – by which I mean, performing femininity in a way that amplifies its artifice and critiques its normativity while also expanding its capacities and delighting in its pleasures – include Sam Cohen and Sandra Rosales' YES FEMMES, Momo Pixel's Hair Nah, Rahel Aima's The Lisa Frankfurt School, and Kate Durbin, Amaranth Borsuk, and Ian Hatcher's ABRA: A Living Text.
Projects like the ones mentioned in the notes above – as well as D. Fox Harrell's Chimeria: Grayscale, Sarah Ciston's U R G E N T E N D L E S S paper gifs, Meg Mitchell and Denise Bookwalter's Rain/fall, Amaranth Borsuk and Brad Bouse's Between Page and Screen, Allison Parrish's Nonsense Laboratory, Stephanie Strickland's V : WaveTercets / Losing L'una and Vniverse, the journals Taper and The New River, and Nick Montfort's curated exhibition Generative Unfoldings, just to name a few – resist the surface/depth, frontend/backend dichotomy with visual and interactive aesthetics inextricable from each project's concept and functionality. And the design of ELO's The NEXT, co-founded by Dene Grigar, Leonardo Flores, Nicholas Schiller, and Chance Adams, and produced in collaboration with Grigar's Electronic Literature Lab (ELL), heralds sustained attention to usability and aesthetics moving forward.